By Florence Ouma
People with limited vision and reliance on screen readers still do not have complete accessibility to social media content. We can remedy that with some steps.
What Is Alt Text?
Alt text is a short form for “alternative text.” It makes online content accessible for Persons with Disabilities by describing images, so the visually impaired understand them like the rest of us. In websites, Alt text is embedded in the HTML code.
Alt text is not the same as the caption, it is meant to take the place of the photo. This text is what someone using a screen reader gets to take the place of the image. Captions typically support an image and depend on the users’ ability to see the photo.
How to Properly Use Alt Text for Accessibility on Social Media

The best way to optimize Alt text is to describe the image first, then give more information if necessary. You don’t have to write “image of” on the Alt text because the screen reader will announce that it is an image. It can, however, help the reader know if it is a polaroid, screenshot, meme, hand-drawn image, infographic, map, and so on.
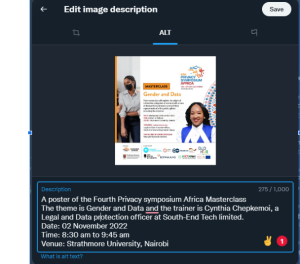
Focus on what is in the image. Be specific, but stick to a few words. This is to decide whether any additional information adds or subtracts from the context. Is the type of clothing relevant? Is the colour of the sky in the background important? If you tweet an event poster, saying, “An event poster sharing information about an event,” you exclude many details. Only sighted users get to see the essential information about your event. It is utterly useless to blind social media users. Any other relevant information that isn’t describing the image can go in the caption, not the Alt text. This is information like photo credits, copyrights, and other permissions. The screen readers can already read the text in the caption.

Be wary of multiple emoji use in the Alt text; preferably, use a single emoji. A screen reader reads an emoji as it appears. For example, 👏🏽 will read as “clapping hands.” If you write 👏🏽👏🏽👏🏽👏🏽👏🏽👏🏽, It will read out as “clapping hands, clapping hands, clapping hands…” six times. This manner of emoji use dilutes the message, not to mention it’s annoying to the person listening to their screen reader. Many Breaking News stories often use visuals to show things like timelines of events. Screenshots, photos, and memes are common tools for relaying fast news. All these forms of images need Alt text.
If you encounter an image containing text inscriptions, for example, a quote, include that in your Alt text. For example, a picture of Maya Angelou with this quote; “If you don’t like something, change it. If you can’t change it, change your attitude.” The Alt text should read, “A photo of Maya Angelou with her quote ‘If you don’t like something, change it. If you can’t change it, change your attitude.’”
Length of Alt Text
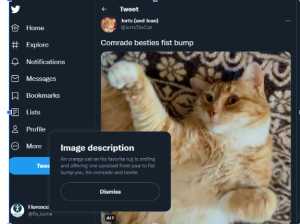
The length depends on the content. Twitter allows up to 1000 characters, but you don’t have to write that long. There’s some wiggle room to write humorous but informative Alt text—for example, this popular Twitter account for Jorts the cat.

Lastly, when you are writing Alt text, read it and imagine if you can approximate the image if it were described to you over the phone using the Alt text you have written.
Yes, You Can Schedule Alt Text
There was a misconception that you cannot add Alt text to your images because no social media scheduling platforms allow it. Popular scheduling tools like Hootsuite, Buffer, Sprout Social, and so on allow adding Alt text. Twitter enables scheduling posts, and you can add Alt tags on your images.
Florence Awino is an ICT Access and Equality Fellow for PwDs at KICTANet. She has a background in Environmental Science and Information Technology.
![]()